你是否有这样的感觉,自己每天都忙忙碌碌,但是各种事情永远都是做不完的。如果你被繁重的生活和工作琐事压弯了腰,导致有些事情忘记做了或者没有在指定时间及时去处理,不妨使用一款手机记事本类的软件来随手记事,并...[继续阅读]
纯净搜索,智慧选择;海量资源,尽在掌握。
你是否有这样的感觉,自己每天都忙忙碌碌,但是各种事情永远都是做不完的。如果你被繁重的生活和工作琐事压弯了腰,导致有些事情忘记做了或者没有在指定时间及时去处理,不妨使用一款手机记事本类的软件来随手记事,并...[继续阅读]
代码说明:html部分: <html><head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <title>拖拽文字选中</title> <script type="text/javascript" src="/image/move...[继续阅读]

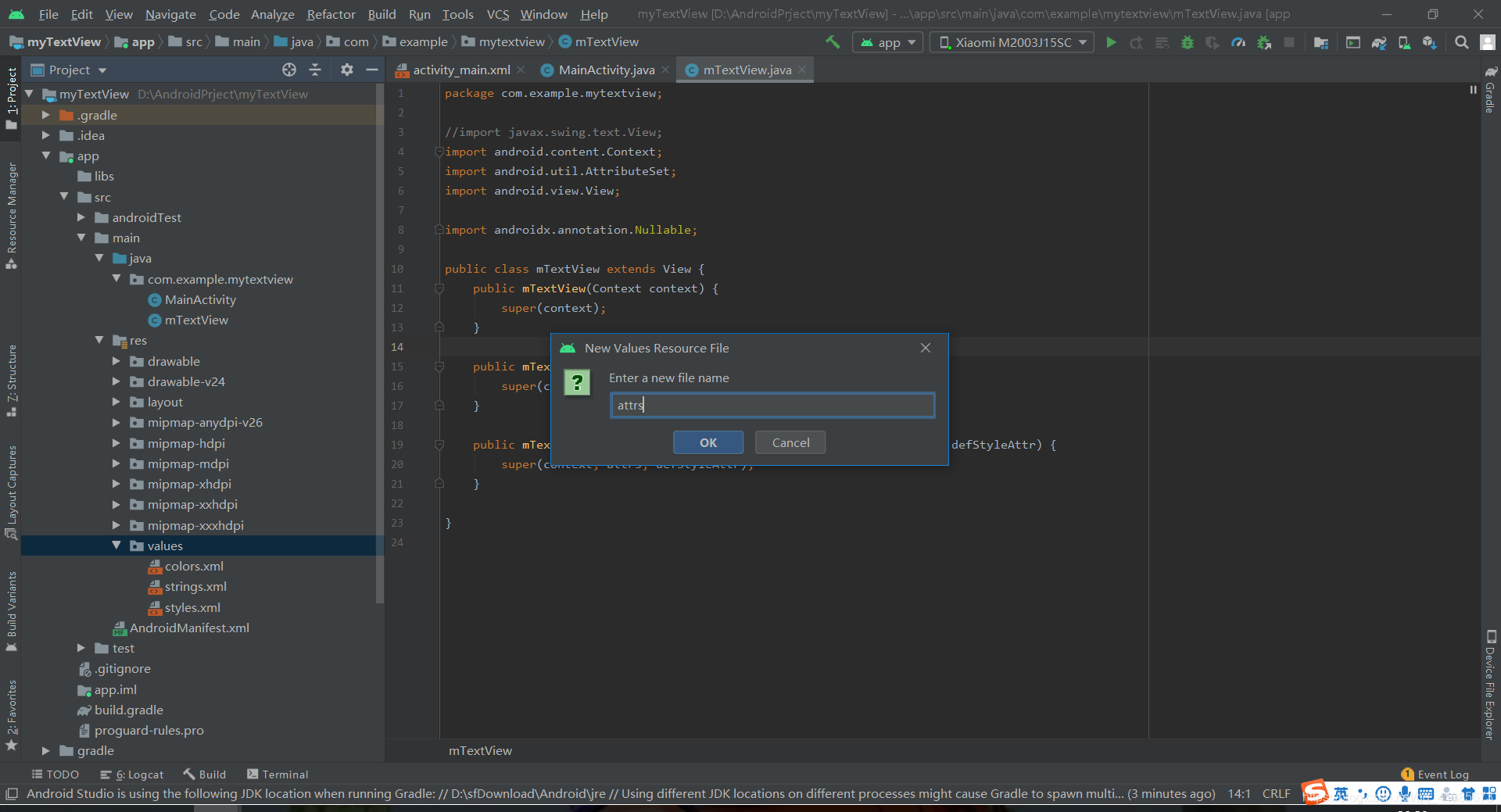
续上,我们已经掌握了自定义控件的基础知识(不清楚的自己去查看Android自定义控件(一)---基础篇),下面,我们来简单的写一个自定义 mTextView 控件(提醒一下:控件名字和属性名字最好不要和系统一样,容易报冲突错误),...[继续阅读]
由于android 7.0新增了动态权限,所以我们在做拍照和相册选取功能的时候,需要申请添加动态权限实现效果图:(1)在res目录下,新建xml文件夹 ,在xml文件夹中新建一个filepaths.xml <?xml version="1.0" encoding="utf-8"?><resources> ...[继续阅读]

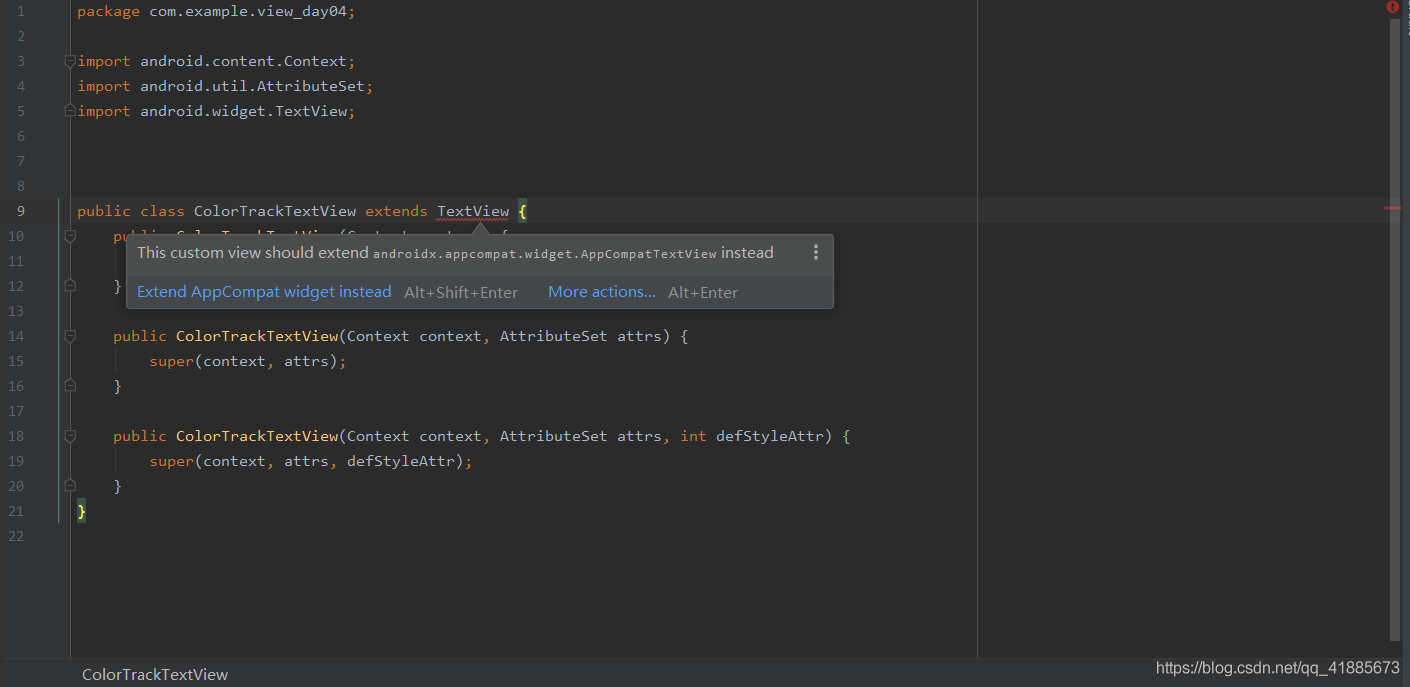
报错信息第一种:This custom view should extend androidx.appcompat.widget.AppCompatTextView instead(这是新版)第二种:This custom view should extend android.support.v7.widget.AppCompatTextView instead(这是旧版) 解决方案import android.annotation.SuppressLint;@SuppressL...[继续阅读]
在使用listview下载图片的时候,经常遇到图片错乱问题,快速滑动会导致图片位置不对,这里提供一种思路实现效果图:(1)activity_main.xml <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_pa...[继续阅读]
android之自定义属性--获属性值--并绘制package com.example.test17;import android.content.Context;import android.content.res.TypedArray;import android.graphics.Bitmap;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.drawable.BitmapDrawable;import android....[继续阅读]
谈到 Android自定义控件 ,这是一个令人渴望又害怕的领域,是作为一个Android开发人员的必经之路。鄙人也是一名初学者,怀着一颗分享的心,将自己所理解的知识点与君分享,不足之处望纠正哈哈哈,说的有点多了,下面直入正题...[继续阅读]
在build.gradle文件中添加jar包的类库,这个jar包需要去一些地方来进行下载 compile files('libs/mpandroidchartlibrary-2-0-9.jar')实现效果图: (1)在项目根目录下的builder.gradle文件中添加,maven { url "https://jitpack.io" },如下所示:allprojects...[继续阅读]

上一篇,我们发现我们已经成功了,可是文字和四条边挨得太近了,然而我们在布局文件里给 控件加 padding 发现并不起作用,不行你可以加着试试看。这是因为我们代码里没写逻辑,哈哈哈,废话不多说,直接上码!!!package c...[继续阅读]