场景在一些电商项目中,对一些过期的订单以及优惠券等业务需要做后续处理方案定时扫描数据库,通过扫描到符合条件的数据做特定处理(成本高)通过redis的监听订阅做处理(成本低)实践准备开启事件通知,redis 版本大于 2...[继续阅读]
纯净搜索,智慧选择;海量资源,尽在掌握。
场景在一些电商项目中,对一些过期的订单以及优惠券等业务需要做后续处理方案定时扫描数据库,通过扫描到符合条件的数据做特定处理(成本高)通过redis的监听订阅做处理(成本低)实践准备开启事件通知,redis 版本大于 2...[继续阅读]
多个入口访问官方可以访问,访问后台就不行了,需要配置多入口 listen 80; server_name 172.30.164.199; index index.php index.html index.htm default.php default.htm default.html login.php; root /www/wwwroot/nqi/public; if (!-e $request_filename) {rewrite /login.php...[继续阅读]
用法cookie配置文件 config/cookie.php<?php// +----------------------------------------------------------------------// | Cookie设置// +----------------------------------------------------------------------return [ // cookie 保存时间 'expire' => 0, // cookie 保存路...[继续阅读]
论文阅读:Self-Training using Selection Network for Semi-supervised Learning作者说明 基本信息**1.标题:**Self-Training using Selection Network for Semi-supervised Learning**2.作者:**Jisoo Jeong, Seungeui Lee, Nojun Kwak**3.作者单位:**Seoul National University, Seoul, South ...[继续阅读]
查看LAMP环境,需要的软件包 # rpm -qa |grep mysql # rpm -qa |grep php # rpm -qa |grep httpd1、安装apache: # yum install -y httpd # vim /etc/httpd/conf/httpd.conf96 #下面这行的意思是允许所有计算机通过ip地址访问本地80端97 ServerName localhost:8098 S...[继续阅读]
一:背景1. 讲故事上个月有位朋友wx找到我,说他的程序存在内存泄漏问题,寻求如何解决? 如下图所示:从截图中可以看出,这位朋友对 windbg 的操作还是有些熟悉的,可能缺乏一定的实操经验,所以用了几个命令之后就不知道怎...[继续阅读]

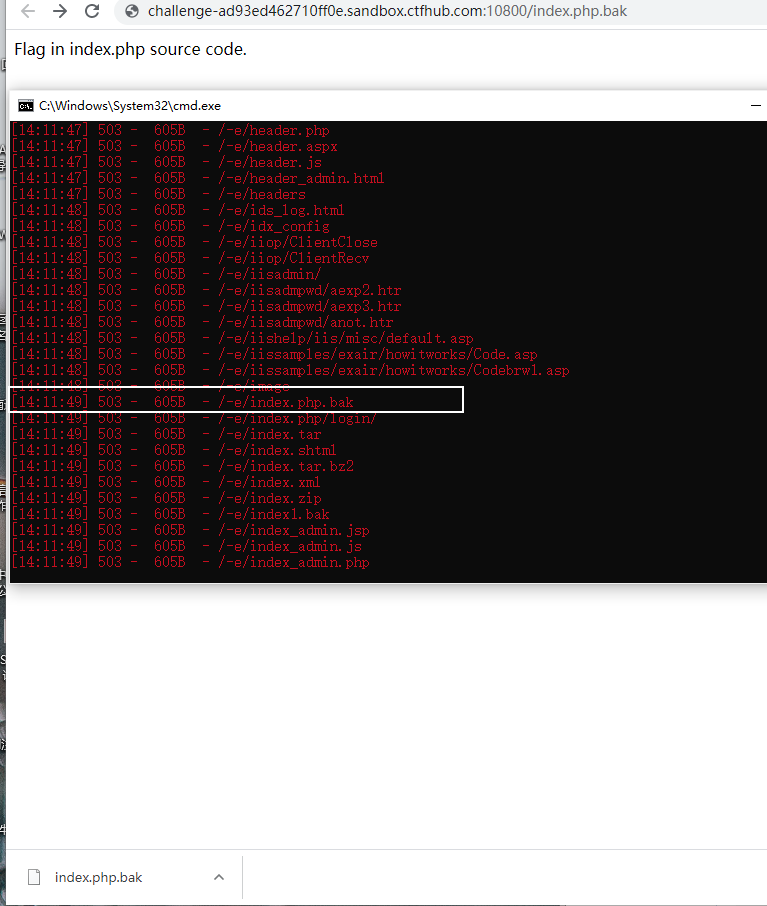
1.bak文件 2.使用dirsearch进行扫描python dirsearch.py -u http://challenge-d4234042e1d43e96.sandbox.ctfhub.com:10080/ -e * 3.下载bak文件,获取flag ...[继续阅读]
新建一个Java项目,导入jar,新建一个测试类,编写代码实现文件操作功能: package com.bw.test; import java.io.FileInputStream;import java.io.FileOutputStream; import java.io.InputStream;import java.io.OutputStream;import java.net.URI; import org.apache.commons.com...[继续阅读]
宽度:#flowxscroll { overflow-x: auto; display: -webkit-box; -webkit-overflow-scrolling: touch; white-space: nowrap; width: 410px; height: 42px; }高度:#flowyscroll { overflow-y: auto; -webkit-overflow-scrolling: touch; white-space: nowrap; width: 100%; height: 130px; } 学习交流群:3...[继续阅读]
文件导入 <el-upload style="display:inline-block" class="upload-demo" :action="`/admin/upload/excle/purchase/plan/material/upload`" :headers="myHeaders" :on-success="handleAvatarSuccess" v-loading="loading2" :on-error="handleAv...[继续阅读]