BIMFACE二次开发系列目录 【已更新最新开发文章,点击查看详细】
在前两篇博客《C#开发BIMFACE系列45 服务端API之创建离线数据包》与《C#开发BIMFACE系列46 服务端API之离线数据包下载及结构详解》中创建并下载了离线数据包,数据包中的文件结构也做了详细的说明。
离线数据包是一组静态资源文件,并不需要特定的云端程序提供运行时环境,因此可以像部署网页的css、js、image一样部署在静态Web服务器上。 注意:在部署前,必须把压缩文件解压。为了加速访问,离线数据包中的很多文件都进行了gzip压缩。
支持的Web服务器
包括但不限于以下几种:
- IIS
- Nginx
- Apache
- Tomcat
- NodeJS
其中
IIS常用于部署 .NET Web应用程序。
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。
Apache 常用于部署 PHP 应用程序。
Tomcat 常用于部署 Java 应用程序。
NodeJS 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
本文主要介绍如何在 IIS 中部署离线数据包并访问。
IIS介绍
Internet Information Services(IIS,互联网信息服务),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。最初是Windows NT版本的可选包,随后内置在Windows 2000、Windows XP Professional和Windows Server 2003、Win7、Win8.1、Win10 一起发行。
IIS是Internet Information Services的缩写,是一个World Wide Web server。Gopher server和FTP server全部包容在里面。 IIS意味着你能发布网页,并且有ASP(Active Server Pages)、JAVA、VBscript产生页面,有着一些扩展功能。IIS支持一些有趣的东西,象有编辑环境的界面(FRONTPAGE)、有全文检 索功能的(INDEX SERVER)、有多媒体功能的(NET SHOW) 其次,IIS是随Windows NT Server 4.0一起提供的文件和应用程序服务器,是在Windows NT Server上建立Internet服务器的基本组件。它与Windows NT Server完全集成,允许使用Windows NT Server内置的安全性以及NTFS文件系统建立强大灵活的Internet/Intranet站点。IIS(Internet Information Server,互联网信息服务)是一种Web(网页)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏 览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
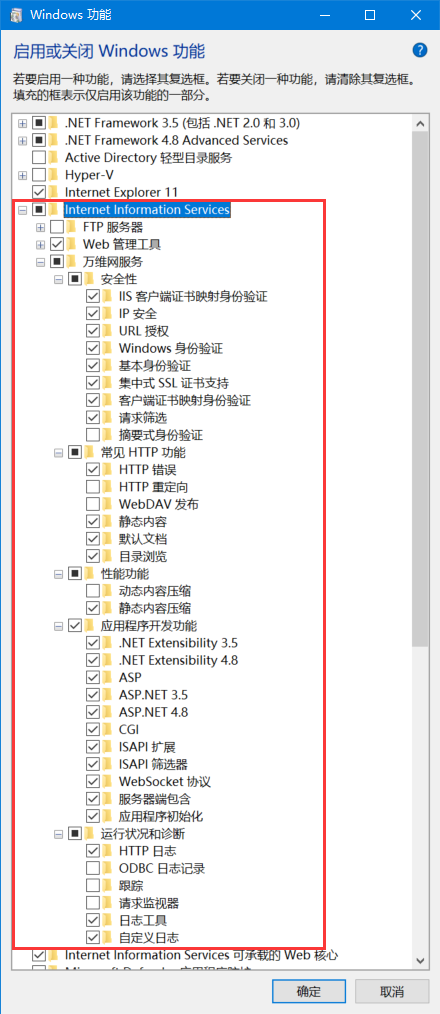
IIS安装
控制面板 -> 程序和功能 -> 启用或关闭Windows功能

部署离线数据包
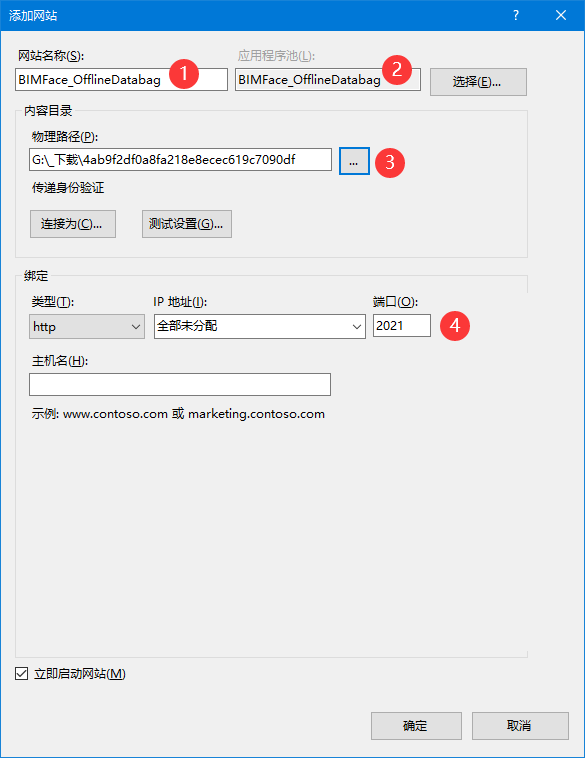
步骤1 新建站点
如下①、③、④为必填项。
①网站名称,填写有具体意义的中文或英文名称都可以。
②应用程序池默认自动创建物,名称与网站同名。
③理路径指向离线数据包解压的目录;
④端口号不能与IIS中其他站点重复。

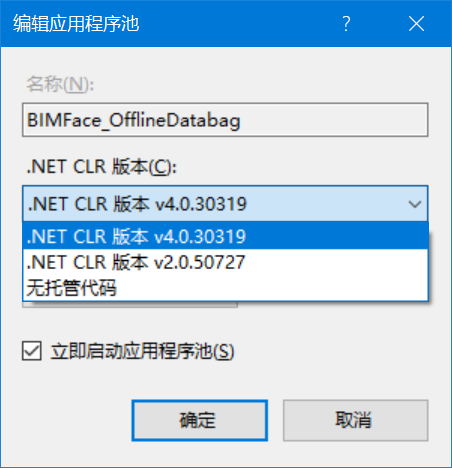
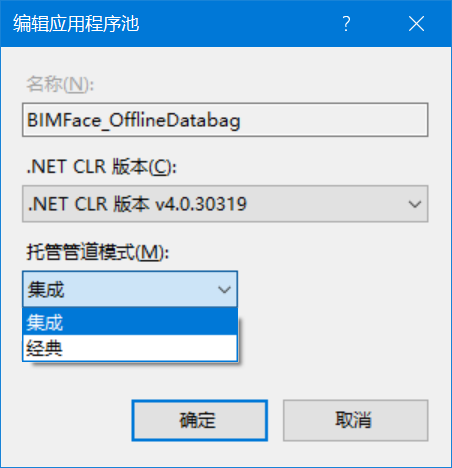
因为离线数据包中都是静态资源文件,没有.NET 服务器端程序,所以应用程序池 【.NET CLR】与【托管管道模式】设置任何一种类型都可以。


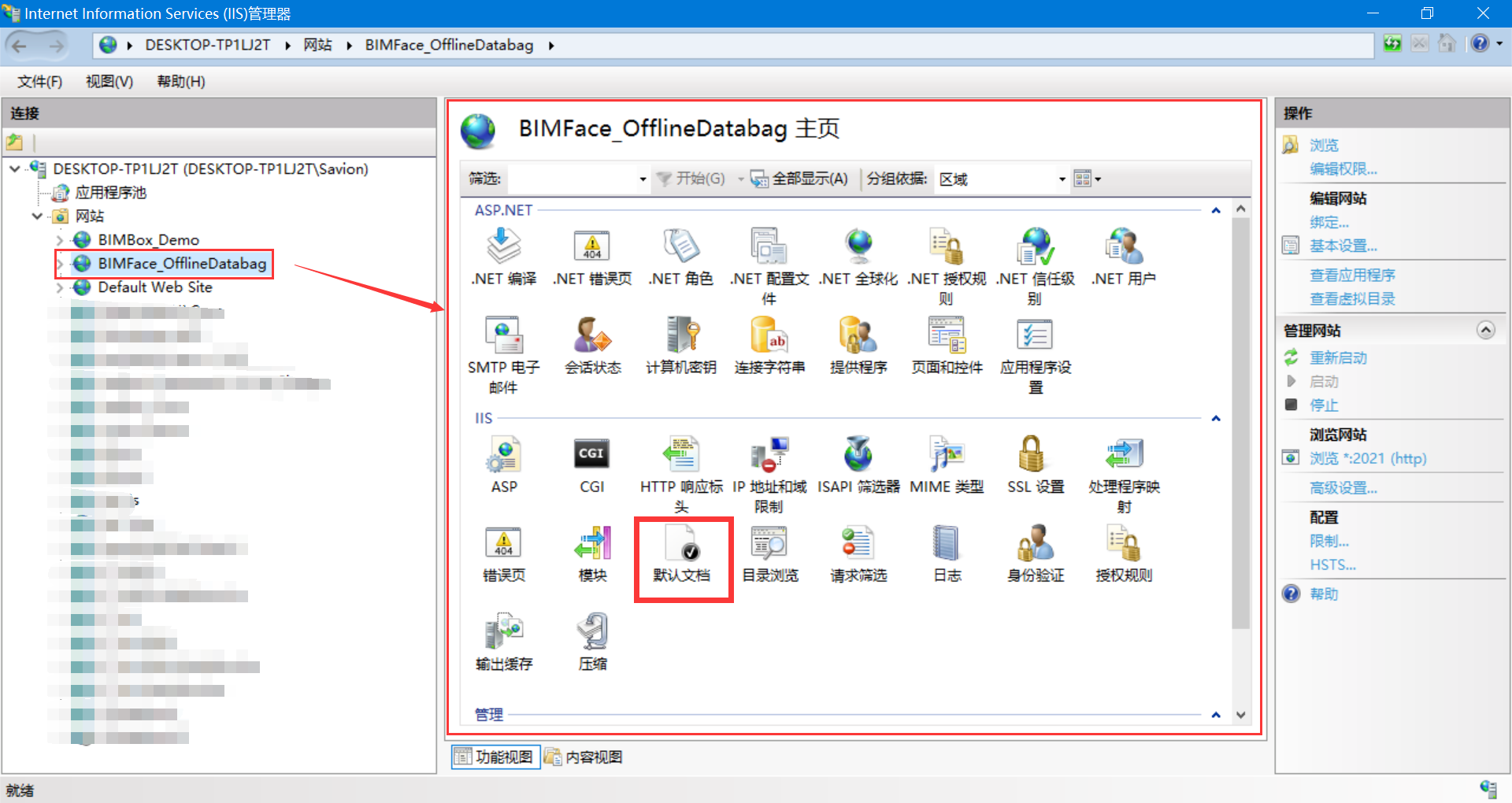
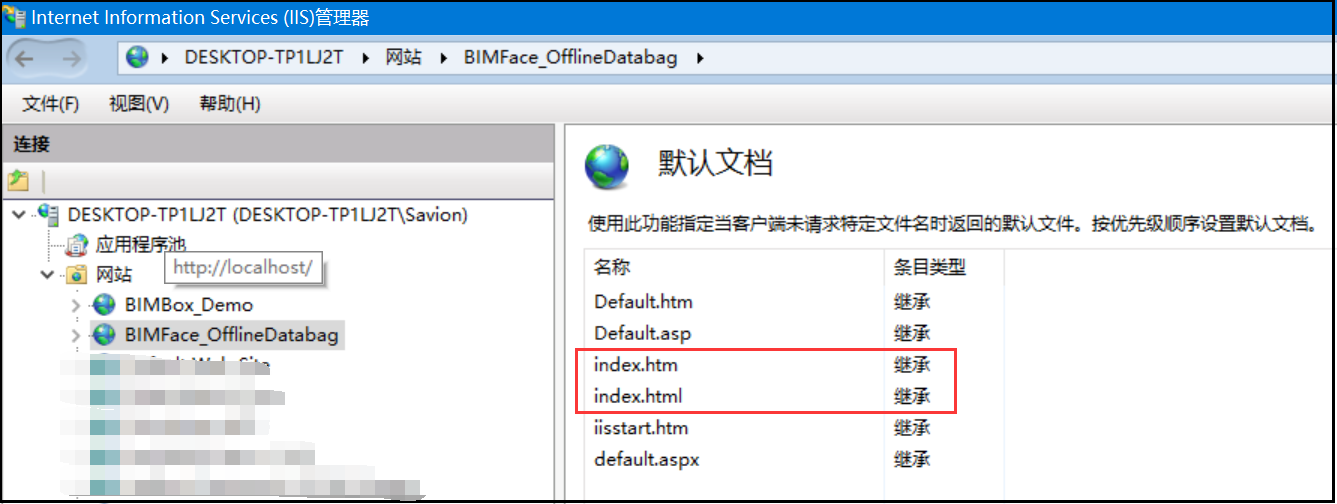
步骤2 设置站点下的默认文档

默认包含了 index.html。如果没有则手动添加。

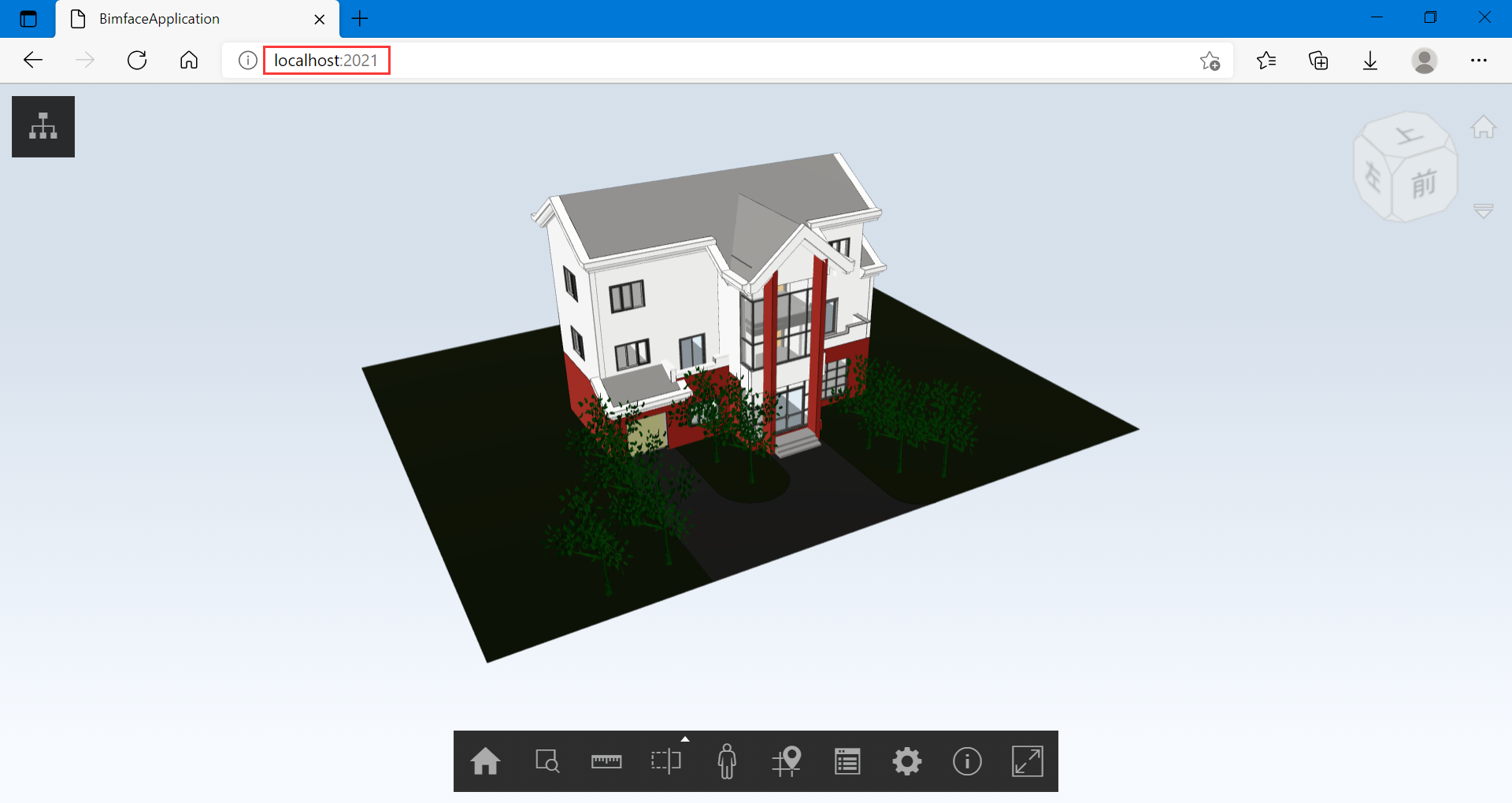
离线数据包中的承载模型/图纸浏览的网页是 index.html,检查默认文档项的目的是,访问站点时URL后面不需要写具体的网页名称 http://localhost:2021/。
如果不添加默认文档,则访问时需要在URL后面加上具体的网页名称,http://localhost:2021/index.html。

步骤3 下载离线包JSSDK
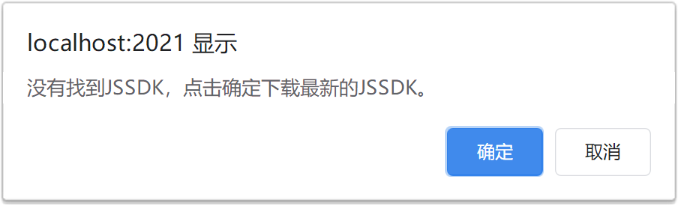
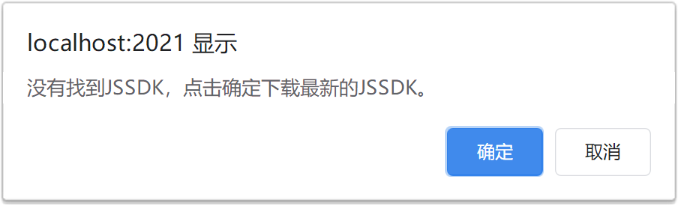
在浏览器中访问 http://localhost:2021/ ,会弹出提示信息

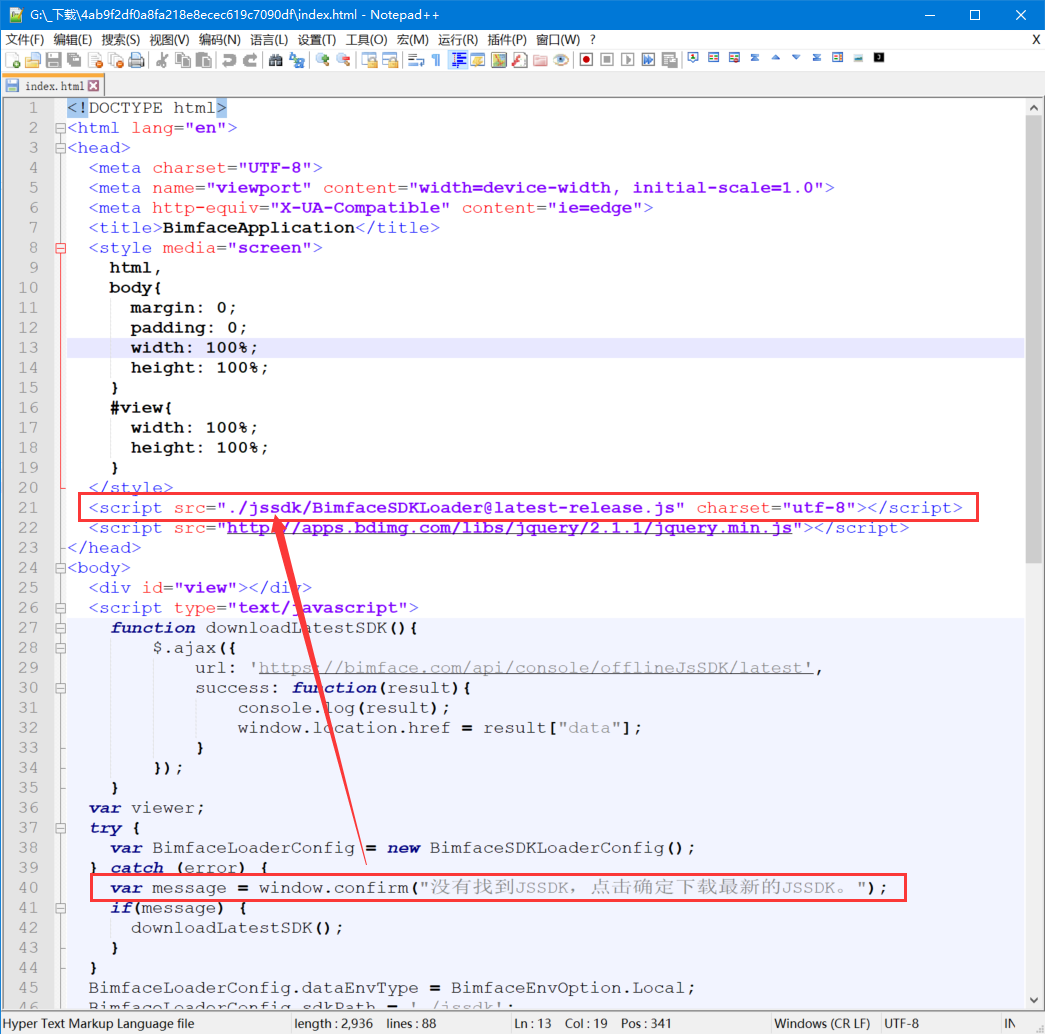
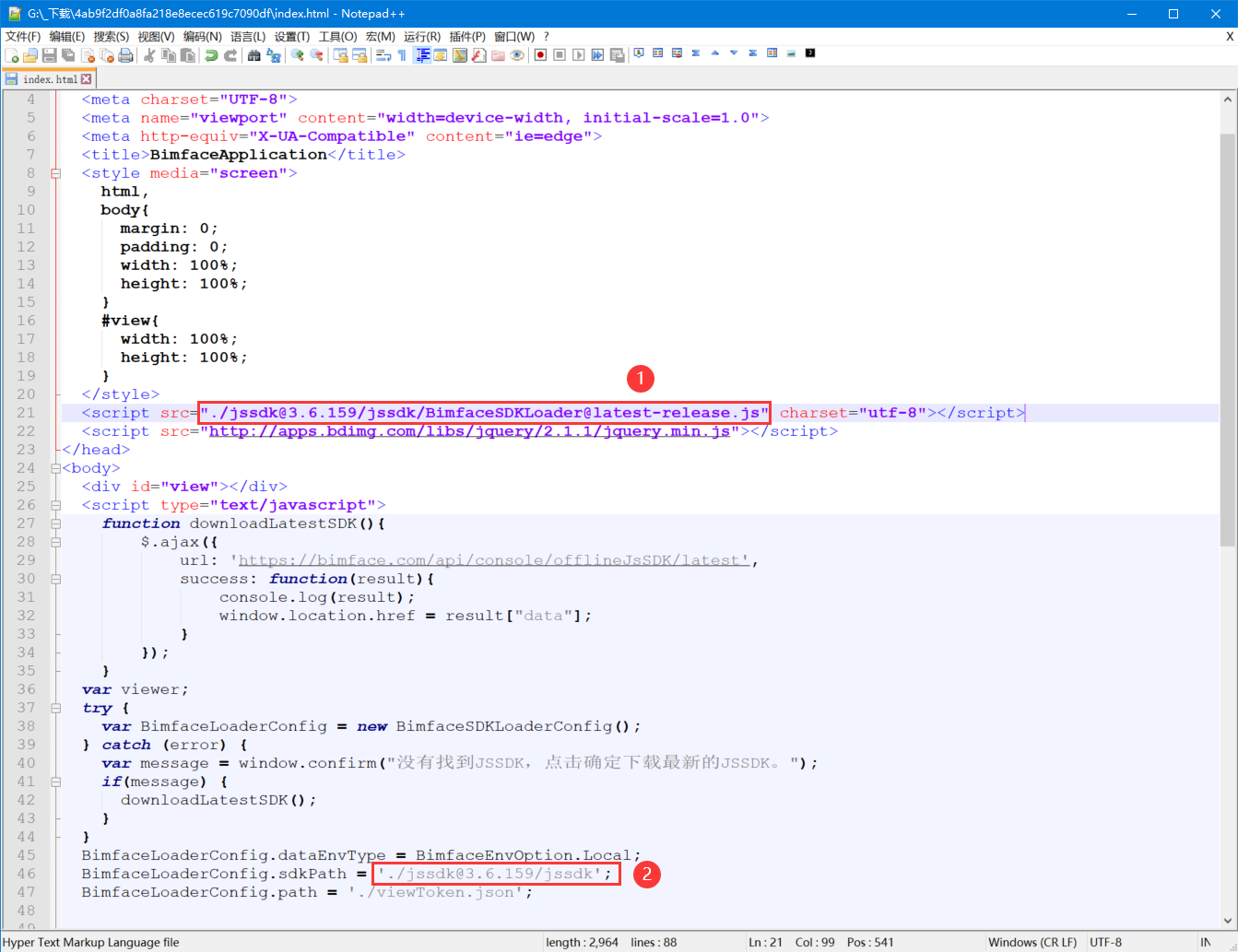
查看离线数据包中的index.html内容

原因是21行引用的 src="./jssdk/BimfaceSDKLoader@latest-release.js" 在离线数据包中并不存在。
两种方式下载离线数据包JSSDK
方式1:直接点击【确定】按钮,浏览器中自动下载BIMFACE官网提供的最新版本。

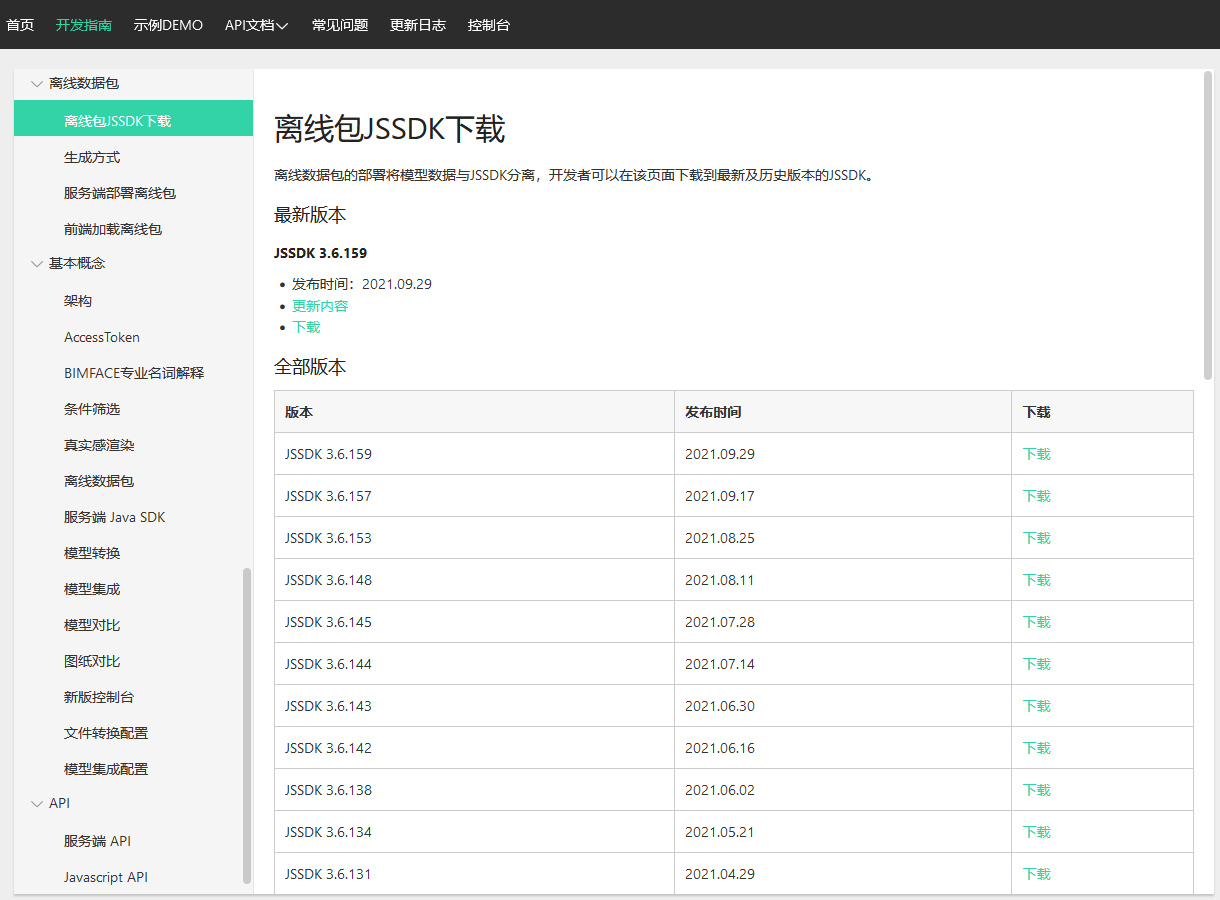
方式2:到BIMFACE官网 https://bimface.com/developer-guide/984 手动下载

两种方式都可以,下载最新版本使用即可。
步骤4 调整 index.html 配置
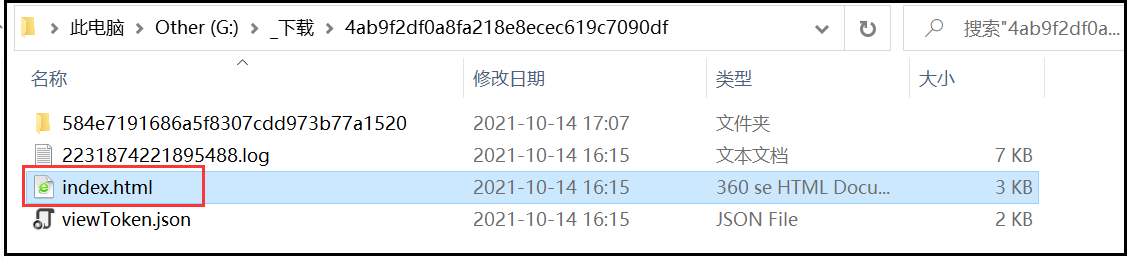
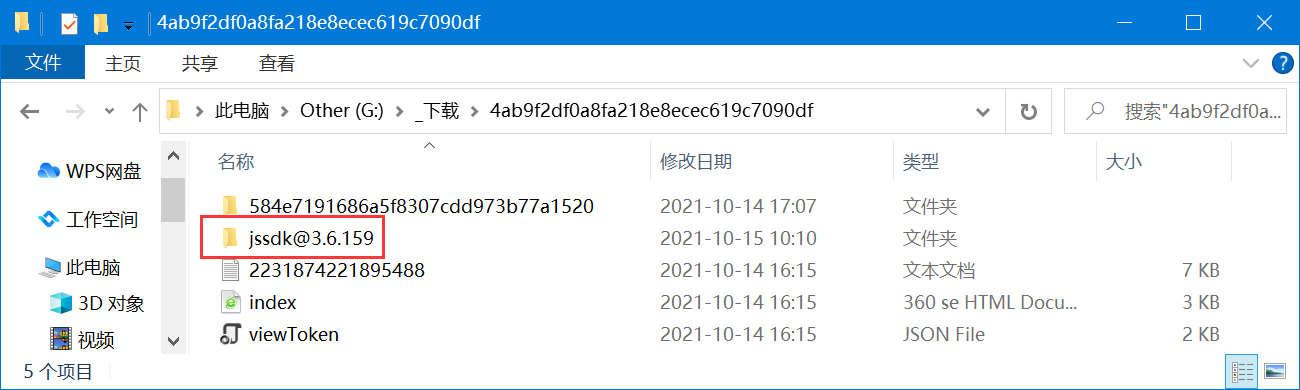
(1)将下载的JSSDK解压,并将整个目录拷贝到与离线数据包 index.html 同级目录中

(2)修改 index.html。修改后的内容如下。

如果解压的文件夹目录不同或者目录命名不同,则适当调整即可。建议JSSDK目录带版本号,直观明了。
步骤5 浏览模型

总结:离线数据包是一组静态资源文件,并不需要特定的云端程序提供运行时环境,因此可以像部署网页的css、js、image一样部署在静态Web服务器上。最大的优势就是访问性能较高。
《BIMFace.SDK.CSharp》开源SDK。欢迎大家下载使用。
 技术栈
技术栈
1、Visual Studio、.C#/.NET、.NET Core、MVC、Web API、RESTful API、gRPC、SignalR、Python
2、jQuery、Vue.js、Bootstrap
3、数据库:SQLServer、MySQL、PostgreSQL、Oracle、SQLite、Redis、MongoDB、ElasticSearch、TiDB、达梦DM、人大金仓、 神通、南大通用 GBase、华为 GaussDB 、腾讯 TDSQL 、阿里 PolarDB、蚂蚁金服 OceanBase、东软 OpenBASE、浪潮云溪数据库 ZNBase
4、ORM:Dapper、Entity Framework、FreeSql、SqlSugar、分库分表、读写分离
5、架构:领域驱动设计 DDD、ABP
6、环境:跨平台、Windows、Linux(CentOS、麒麟、统信UOS、深度Linux)、maxOS、IIS、Nginx、Apach
7、移动App:Android、IOS、HarmonyOS、微信、小程序、快应用、Xamarin、uni-app、MUI、Flutter、Framework7、Cordova、Ionic、React Native、Taro、NutUI、Smobiler
云原生、微服务、Docker、CI/CD、DevOps、K8S;
Dapr、RabbitMQ、Kafka、分布式、大数据、高并发、负载均衡、中间件、RPC、ELK;
.NET + Docker + jenkins + Github + Harbor + K8S;
作者:张传宁 微软MCP、系统架构设计师、系统集成项目管理工程师、科技部创新工程师。
专注于微软.NET技术(.NET Core、Web、MVC、WinForm、WPF)、通用权限管理系统、工作流引擎、自动化项目(代码)生成器、SOA 、DDD、 云原生(Docker、微服务、DevOps、CI/CD);PDF、CAD、BIM 审图等研究与应用。
多次参与电子政务、图书教育、生产制造等企业级大型项目研发与管理工作。
熟悉中小企业软件开发过程:需求分析、架构设计、编码测试、实施部署、项目管理。通过技术与管理帮助中小企业快速化实现互联网技术全流程解决方案。
本文摘自 :https://blog.51cto.com/u

 开通会员
开通会员