我们在做小程序开发时,难免会遇到图片上传的功能,我们如果自己搭建图片服务器的话,成功太大了,并且还要写后台程序来接收上传的图片,还要有存储服务器。好在小程序云开发为我们提供了云存储的功能,这样我们就可以轻松的实现小程序图片的上传和存储。
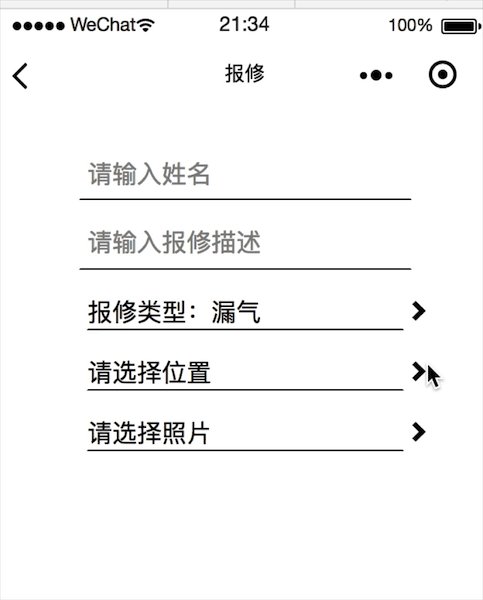
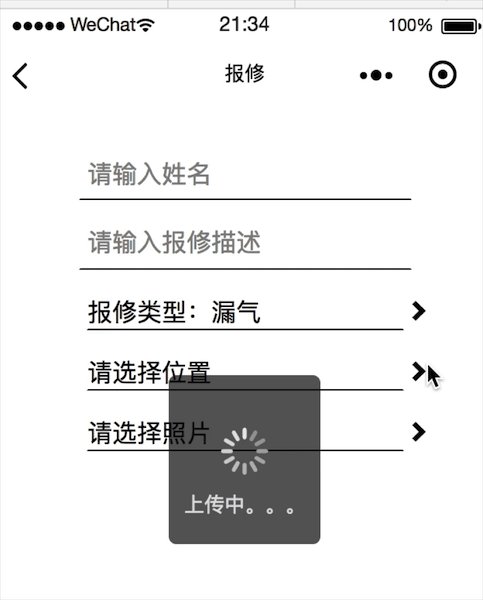
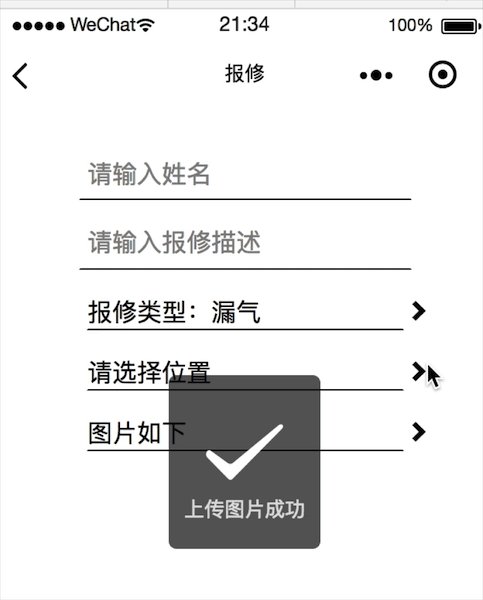
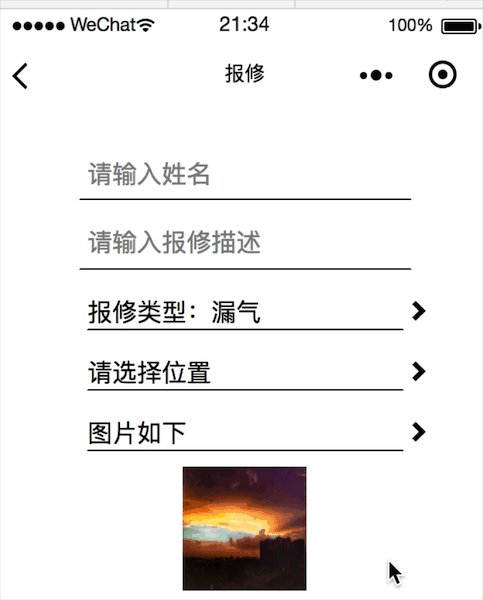
老规矩,先看效果图
本节知识点
- 1,小程序图片的选取
- 2,小程序图片的上传
- 3,小程序图片的存储
- 4,获取云端图片并显示
下面就来具体讲解下具体实现步骤
图片的选择和上传
- index.wxml文件如下
<view class='item_root' bindtap='chuantupian'>
<text>{{zhaopian}}</text>
<view class='right_arrow' />
</view>
- index.js文件如下
//上传图片
chuantupian() {
let that = this;
let timestamp = (new Date()).valueOf();
wx.chooseImage({
success: chooseResult => {
wx.showLoading({
title: '上传中。。。',
})
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: timestamp + '.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
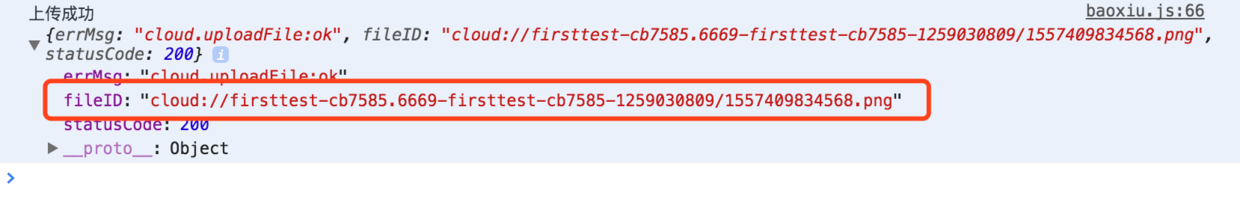
console.log('上传成功', res)
wx.hideLoading()
wx.showToast({
title: '上传图片成功',
})
if (res.fileID) {
that.setData({
zhaopian: '图片如下',
imgUrl: res.fileID
})
}
},
})
},
})
},
到这里其实我们就可以实现图片的选取和上传功能了。
下面讲讲具体是如何实现的
- 首先我们通过wx.chooseImage来获取相册里的图片
- 再获取照片成功后,我们用当前时间戳命名图片,然后使用 wx.cloud.uploadFile方法来实现图片的上传
- 在上传成功后,会有如下回调。下图中的filenId就是我们在云存储中的路径,可以直接用这个路径来获取图片并显示的。

到这里我们就轻松的实现了小程序图片上传的功能,是不是很简单。
有任何关于编程的问题都可以加我微信2501902696(备注编程开发)
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。
完整的源码可以加老师微信获取,也可以关注下面老师公号,回复“源码” 获取。
 ·
·

本文摘自 :https://blog.51cto.com/u

 开通会员
开通会员