先上规矩吧: 重要的是如何实现自定义的view效果(1)创建类,继承view,重写onDraw和onMesure方法public class CirclePercentBar extends View{ private Context mContext; private int mArcColor; private int mArcWidth; private int mCenterTextColor; pri...[继续阅读]
纯净搜索,智慧选择;海量资源,尽在掌握。
先上规矩吧: 重要的是如何实现自定义的view效果(1)创建类,继承view,重写onDraw和onMesure方法public class CirclePercentBar extends View{ private Context mContext; private int mArcColor; private int mArcWidth; private int mCenterTextColor; pri...[继续阅读]
实现效果图:(1)下载jar包mpandroidchartlibrary-2-1-6.jar,复制到libs文件夹里面(2)在app目录下的builder.gradle文件中引用jar包 compile files('libs/mpandroidchartlibrary-2-1-6.jar')(3)activity_main.xml文件里面添加图表控件 <com.github.mikephil...[继续阅读]
实现效果图: (1)activity_main <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <EditText ...[继续阅读]
先上效果图:(1)实现图一效果代码:直接在android studio里面继承activity就可以了public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.text);...[继续阅读]
实现原理:gridview通过baseadapter适配器,getview方法对应添加不同的布局来改变背景颜色实现效果图:(1)主界面布局 <GridView android:id="@+id/gridViews" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="...[继续阅读]

接着Android自定义控件(二)---实战篇的讲解,这篇我们来详细讲一下测量(onMeasure)和绘制(onDraw)这两个方法首先,我们来看测量(onMeasure)方法,在这个方法里,我们主要是设置控件的宽高,widthMeasureSpec、heightMeasureSpec这两个...[继续阅读]

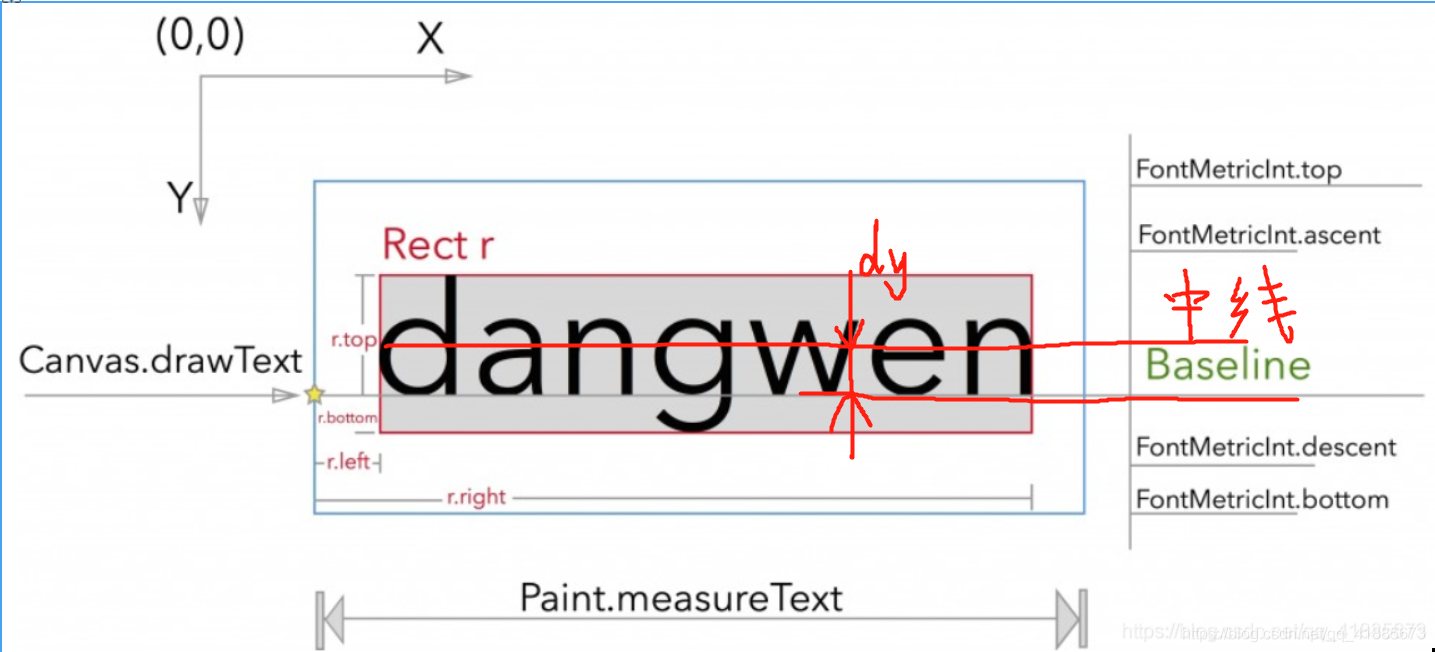
讲到这里,这个案例基本上快结束了,在绘制(onDraw)方法中,唯一的难点就是文字 基线的确定,这点请大家务必弄清楚。废话不多说,上码!!!首先,我们先不管基不基线的,先让文字显示出来再说package com.example.mytextview;//...[继续阅读]

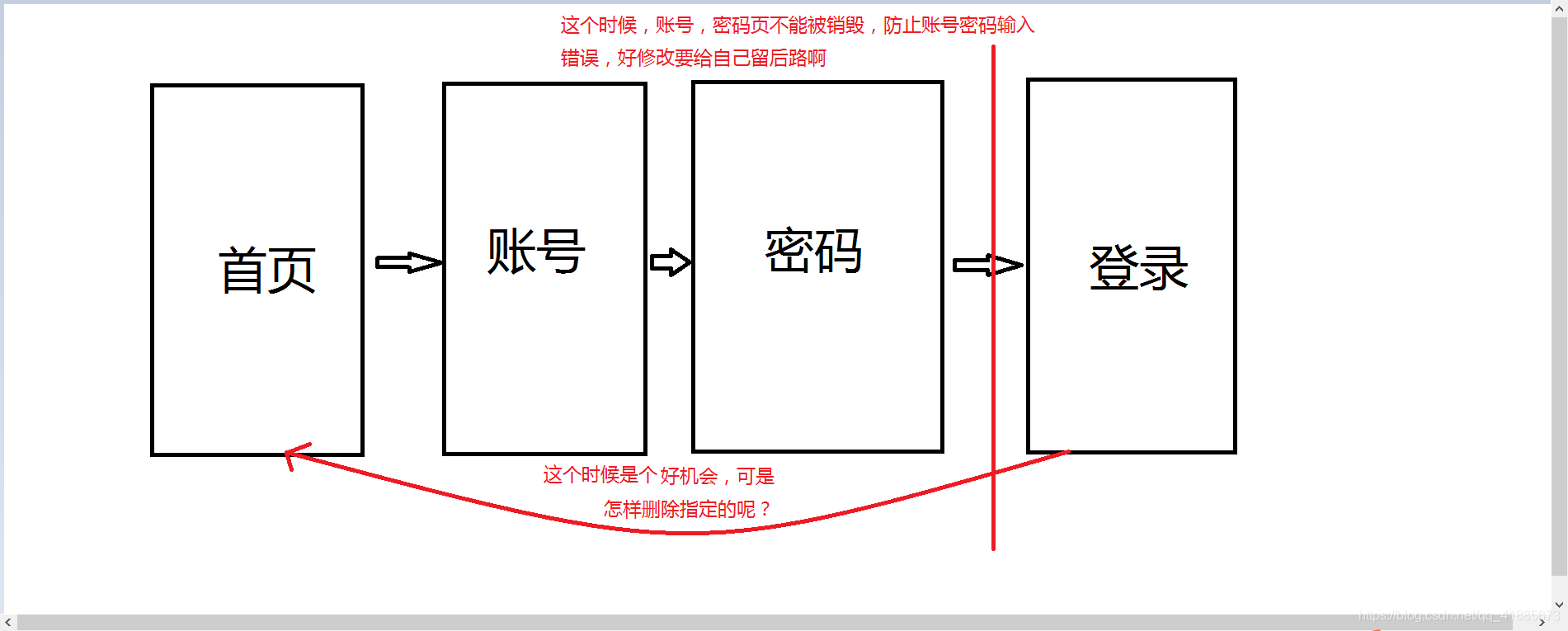
技术背景在开发中,我们经常会遇到这样一种需求:首页 --》 输入账号页 --》 输入密码页 --》登录页,当走到登录页 登录后,我们会来到首页,此时,当我们按下返回按钮时,我们不希望调到 输入密码或账号页面,这个时候,我...[继续阅读]
参考C语言的,详细如下: 大量写 if else,会造成代码执行性能低下和管理混乱。编译到不同的工程后二次修改,会让后续升级变的很麻烦。在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。 uni-a...[继续阅读]
短视频app开发,实现一个朴实的Canvas时钟效果的相关代码1. 设置基本的标签与样式: <div class="clock"> <canvas width="300" height="300" id="canvas"></canvas> </div> * { margin: 0; pa...[继续阅读]